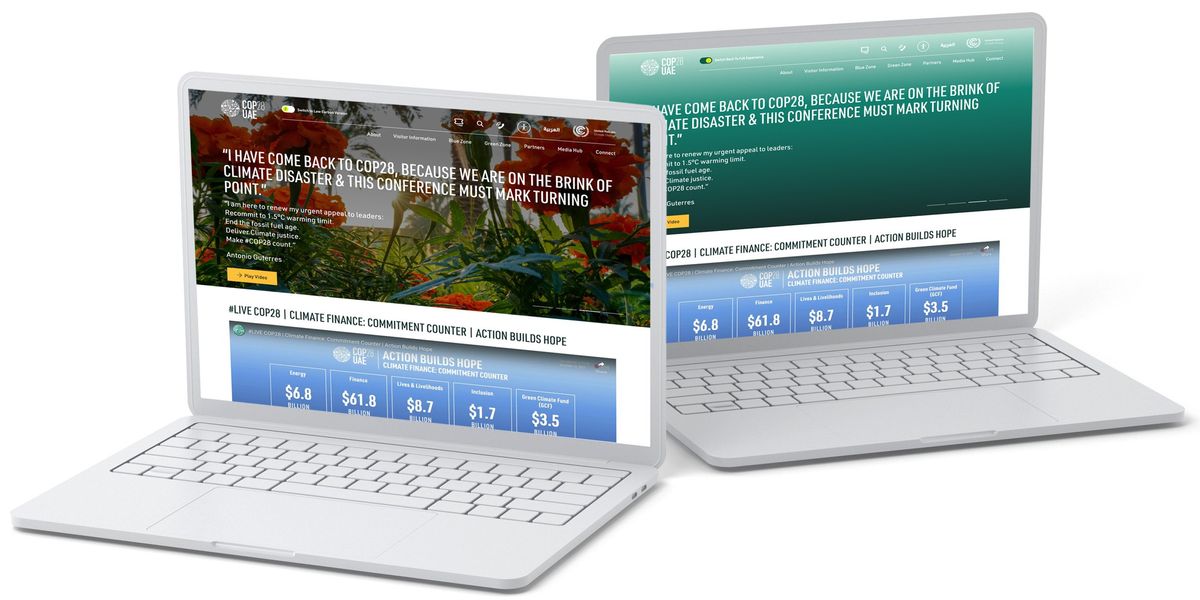
The website of the U.N.’s annual climate change conference—dubbed COP28 this year—has a “Switch to Low Carbon Version” toggle at the top of the page. It seems a salutary touch, one that might encourage other websites to add less carbon to the atmosphere. But it is instead an example of what not to do.
Website Carbon, which calculates the carbon emissions of websites, gives the COP28 site an “F,” the lowest possible carbon rating, on the ground that each visit produces an estimated 1.7 grams of carbon dioxide. If the site gets 10,000 views a month for a year, it emits as much carbon as 10 trees absorb during an entire year.
“The low-carbon version of the site is a bland, lifeless experience for any visitor. It feels like an easy option was taken to just remove images and call it a day.”
—Fershad Irani, web sustainability consultant
“The site could not possibly be described as low carbon at all,” says Michelle Barker, a senior front-end developer at AI company Ada Mode.
A number of factors contribute to these emissions, according to Barker’s analysis and another one conducted by web sustainability consultant Fershad Irani. When switching to the low-carbon version, the first noticeable change is the lack of images, which gives the impression that images aren’t loaded, possibly saving energy on data transfer. Yet Barker found that some images are in fact still being loaded, but with a colored overlay applied to hide them.
“The low-carbon version of the site is a bland, lifeless experience for any visitor,” Irani says. “It feels like an easy option was taken to just remove images and call it a day.” To improve user experience, image sizes and formats could have been optimized, and the images loaded only when the user scrolls them into view, adds Barker.
Even without the images, she notes that the size of the home page in low-carbon mode well exceeds the 2.5-megabyte average, consuming a lot of power on users’ devices. JavaScript may be one of the culprits. Its file bundle is about half a megabyte, adding to the data transfer load and using a high proportion of the browser’s resources for processing. Both Barker and Irani recommend simplifying JavaScript features or removing unnecessary ones to decrease the bundle size without sacrificing functionality or performance.
The COP28 website’s low-carbon version was a missed opportunity. It carried the potential to demonstrate meaningful action. The team could have made better design decisions, taking inspiration from examples and case studies of existing low-carbon websites listed in directories such as lowwwcarbon and lowww.directory.
“Many of the steps to build low-carbon websites are also great for the speed of your websites, so your users will be much happier.”
—Michelle Barker, Ada Mode
For software practitioners looking to create low-carbon websites, the first course of action is to verify if your website is hosted on a green provider, Irani says. The Green…
Read full article: COP28 Takeaway: Are Low-Carbon Websites Possible?

The post “COP28 Takeaway: Are Low-Carbon Websites Possible?” by Rina Diane Caballar was published on 12/12/2023 by spectrum.ieee.org